-
02. const & letFrontEnd/ES6 2021. 9. 4. 10:35반응형
const & let은 새로운 변수 선언 방식입니다. ES5는 Hoisting으로 인해 변수의 유효범위(Scope)가 {}에 상관 없이 설정되지만, ES6는 {} 단위로 변수의 유효범위(Scope)가 설정됩니다.
1. const
const는 한번 선언한 값에 대해서 변경할 수 없는 상수입니다. 하지만, 객체나 배열의 내부는 변경할 수 있습니다. 아래 코드의 obj 객체의 num이란 속성 추가가 가능하며, arr 배열에 요소를 추가(push)하거나 빼낼(pop) 수 있습니다.

const 2. let
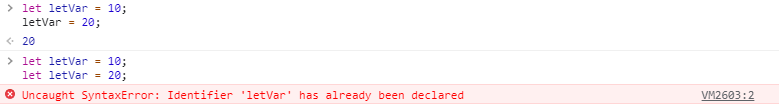
let은 값 변경이 가능한 변수입니다. 다만, 한번 선언한 값에 대해서 다시 선언할 수 없습니다.

let 3. ES5 Hoisting
Hoisting(끌어 올리기)이란 js해석기가 코드의 라인 순서와 관계 없이 함수선언식과 변수를 위한 메모리 공간을 먼저 확보함으로 가장 상단에 있는 것처럼 인식하는 것입니다.

hoisting()이란 function을 Overriding하기 전 호출을 했음에도 Overriding한 함수의 결과 출력 단, 함수표현식은 대상이 아닙니다.

함수 선언식(function statement)과 함수 표현식(function expression)의 차이 원본 코드 실행 순서 var num1 = 10;
function sum() {
num1 = num1 + num2;
}
var num2 = 20;var num1;
function sum() {
}
var num2;
num1 = 10;
num1 = num1 + num2;
num2 = 20;4. ES5 vs ES6
ES5 변수의 유효범위(Scope)는 {}에 상관없이 설정됩니다.

for문 안에 선언된 i변수가 for문 밖에서도 값을 출력한다. ES6 변수의 유효범위(Scope)는 다른 언어와 통일성을 유지하기 위해 {}에 제한됩니다.

for문 안에 선언된 x변수는 for문 밖에서 인식할 수 없다. 반응형'FrontEnd > ES6' 카테고리의 다른 글
06. Spread Operator (0) 2021.09.07 05. 모듈화(Modules) (0) 2021.09.04 04. 향상된 객체 리터럴(Enhanced Object Literals) (0) 2021.09.04 03. 화살표 함수(Arrow Function) (0) 2021.09.04 01. ECMAScript 6(ES6) (0) 2021.09.04