-
03. 게시물 등록의 파일 업로드Spring Web Project/8. 첨부파일 2021. 2. 4. 16:17반응형
1. 테이블 생성
create table tbl_attach (
fullName varchar(150) not null,
bno int not null,
regdate timestamp default now(),
primary key(fullName)
);
alter table tbl_attach add constraint fk_board_attach
foreign key (bno) references tbl_board(bno);
2. Domain

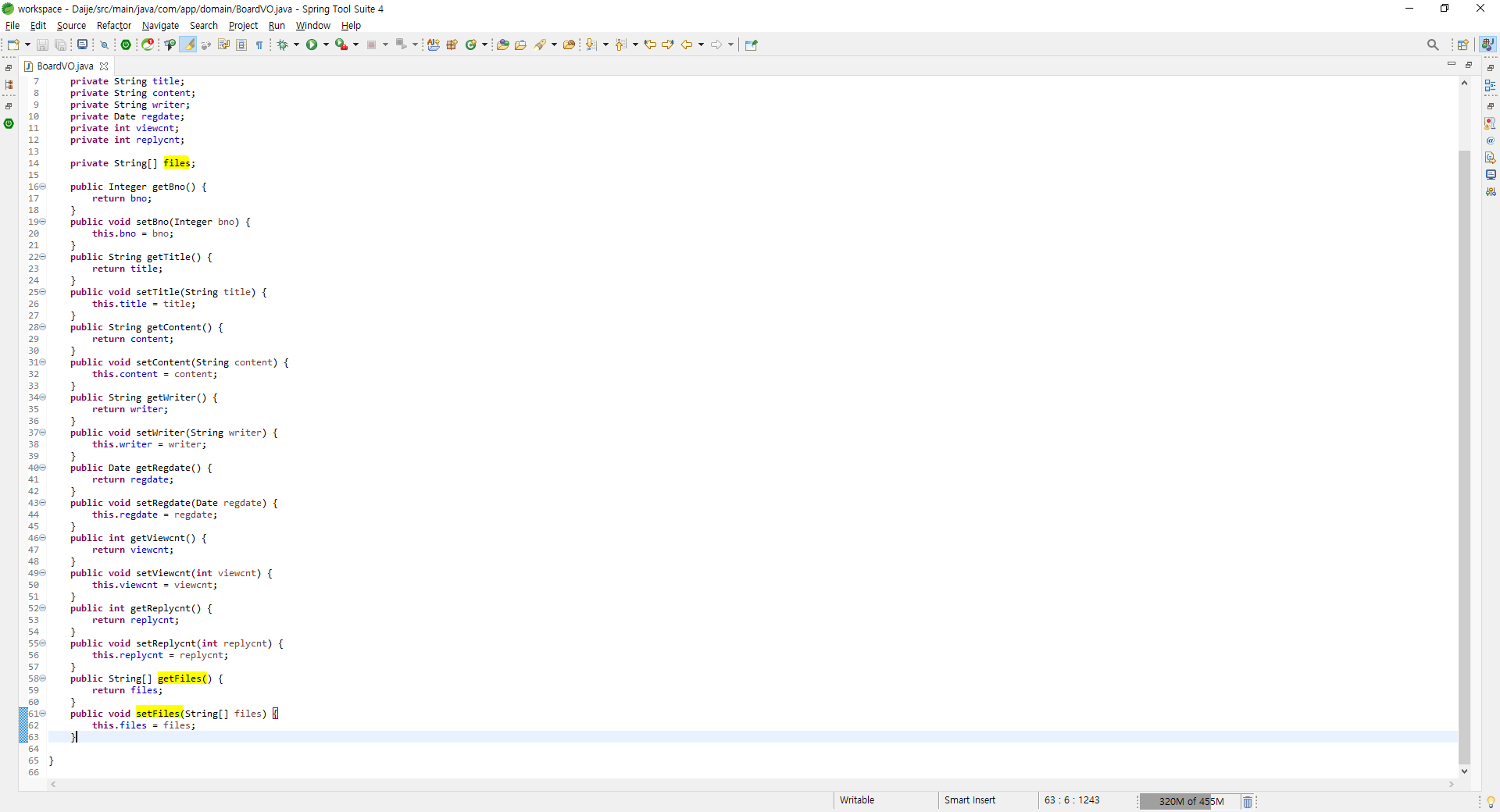
BoardVO.java 3. DAO
> public void addAttach(String fullName) throws Exception; (BoardDAO.java)
> <insert id="addAttach">
insert into tbl_attach(fullname, bno) values (#{fullName}, LAST_INSERT_ID())
</insert>
(BoardSQL.xml)
> session.insert(namespace+".addAttach", fullName); (BoardDAOImpl.java)
Note) 오라클 데이터베이스의 경우 시퀀스를 이용하기 때문에 시퀀스명.currval를 이용하면 되지만, MySQL의 경우 바로 이전에 등록된 번호는 LAST_INSERT_ID()를 이용
4. Service

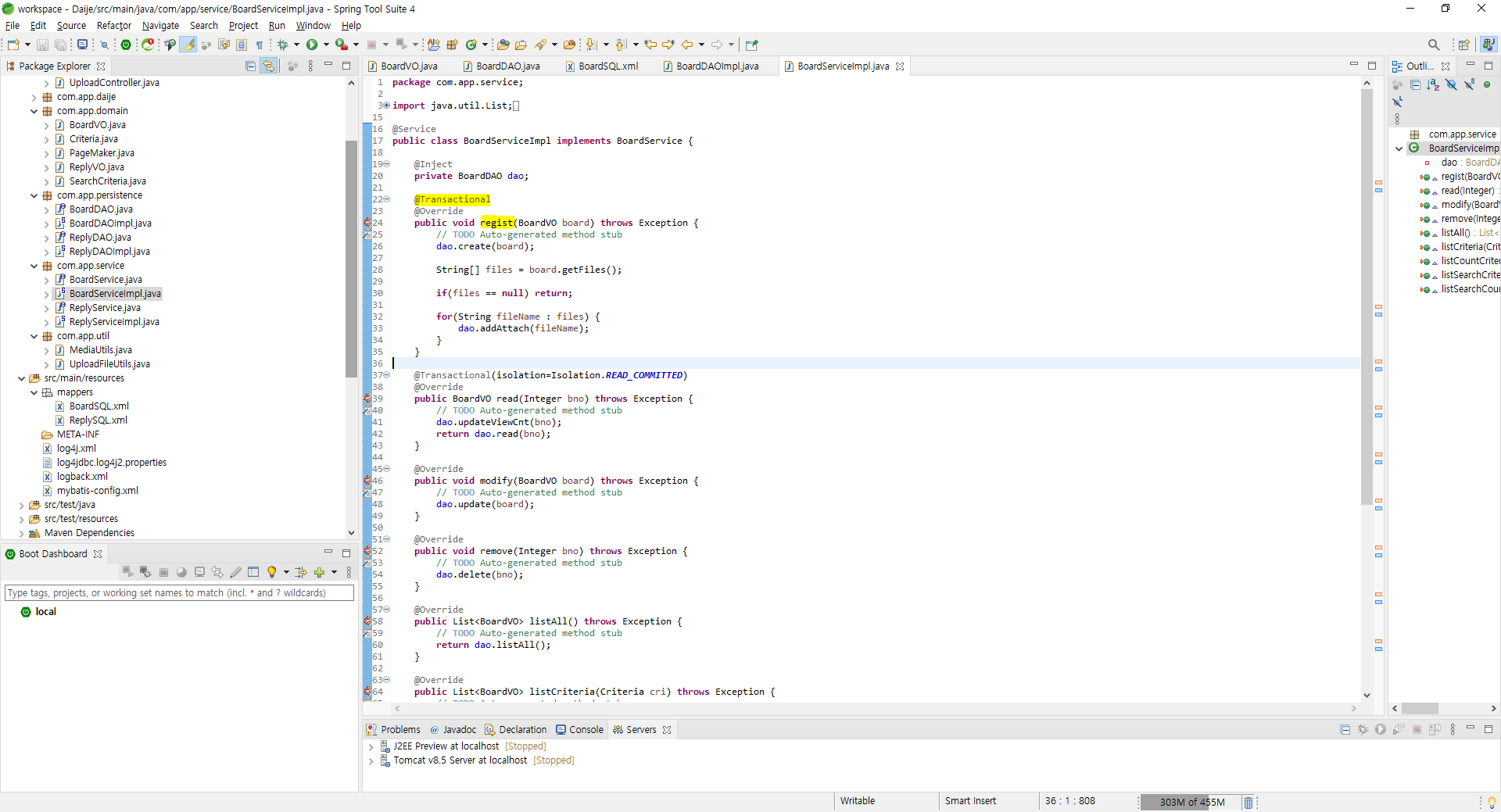
BoardServiceImpl.java - 첨부파일 기능 추가 및 트랜잭션 처리 5. View
> 서버에 업로드 된 파일 이름 > getFileInfo() 정보 추출 > handlebars 적용 > HTML 적용




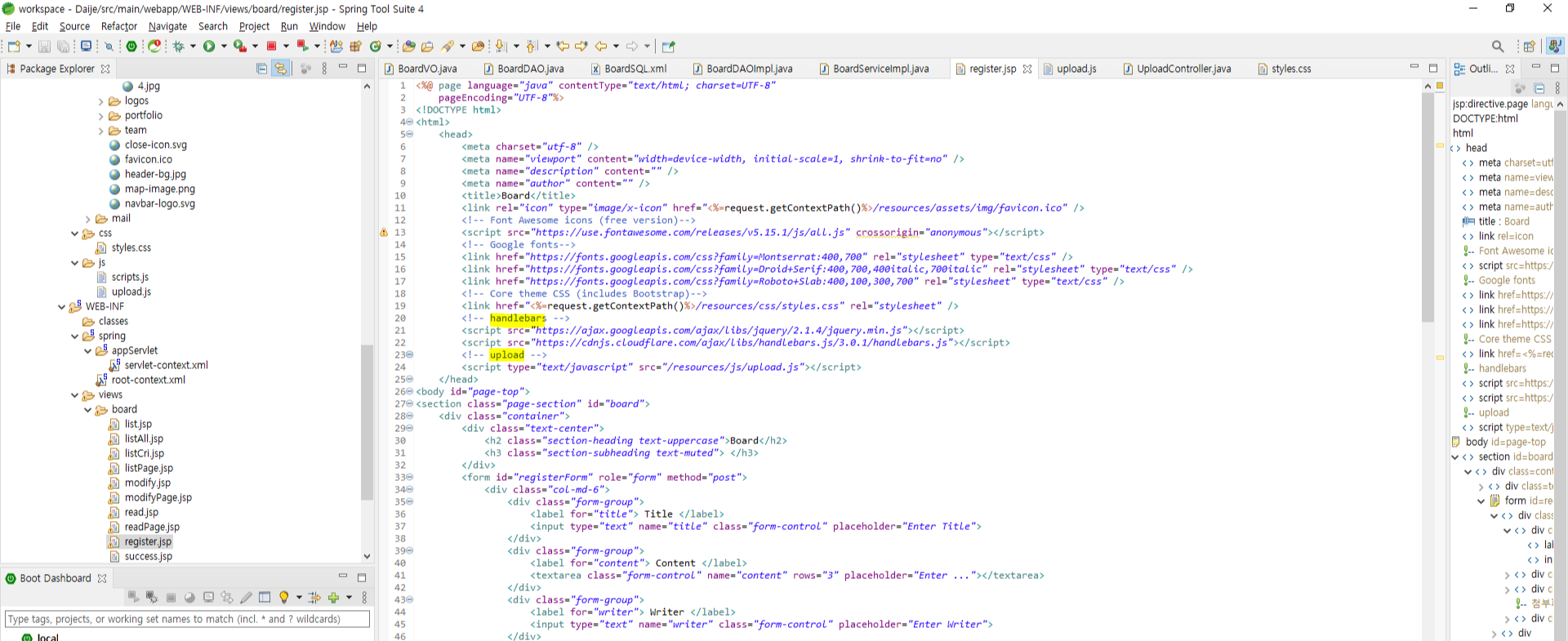
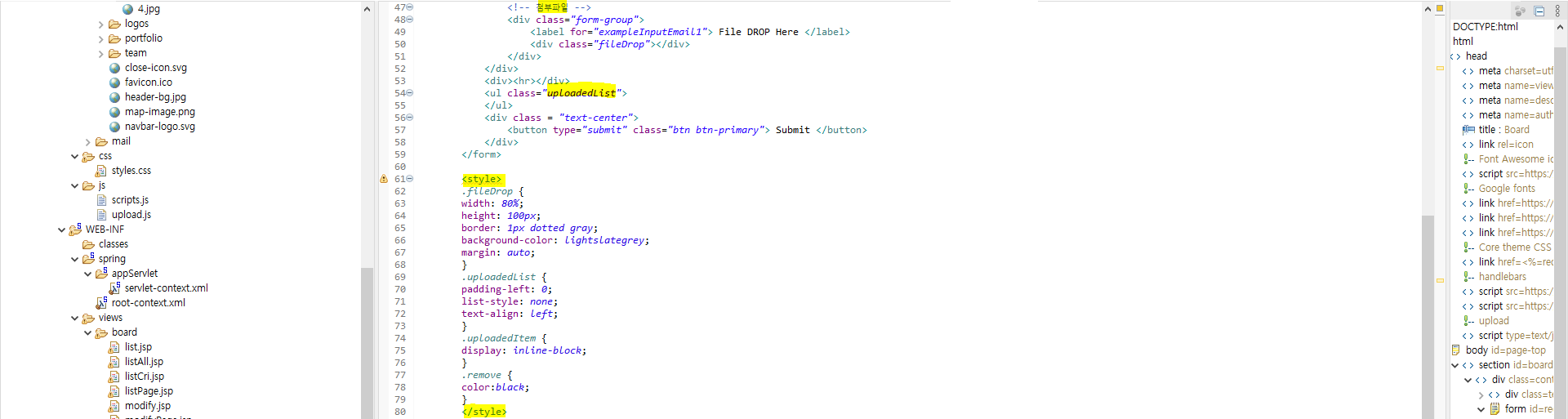
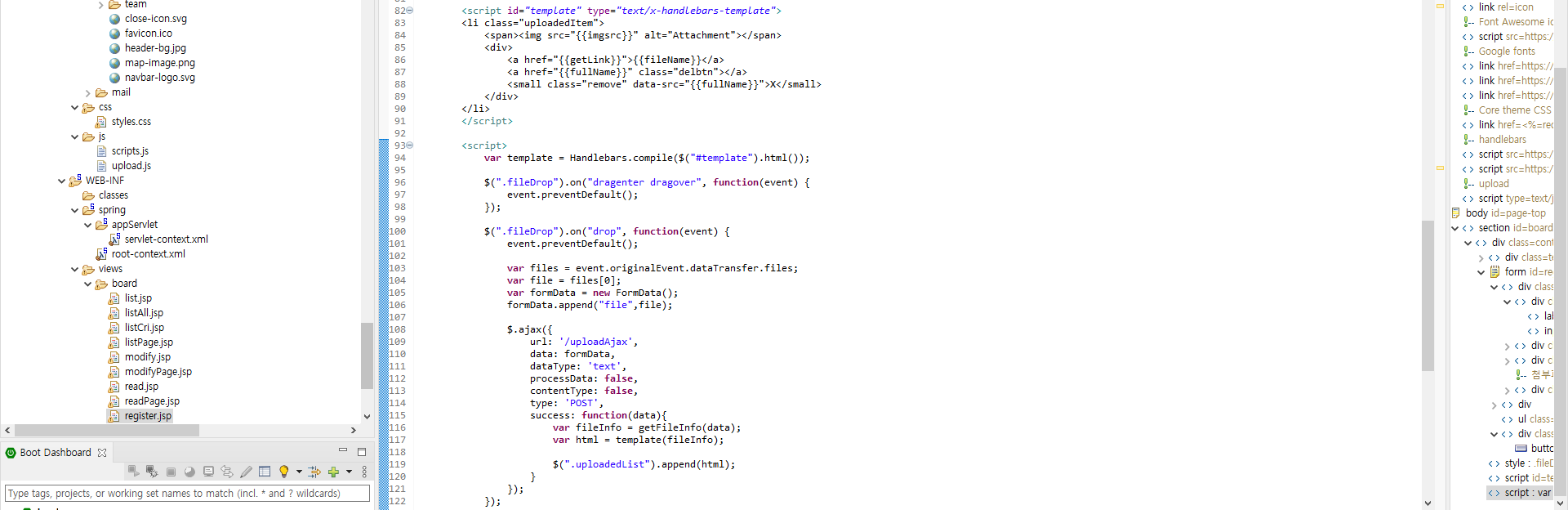
register.jsp 
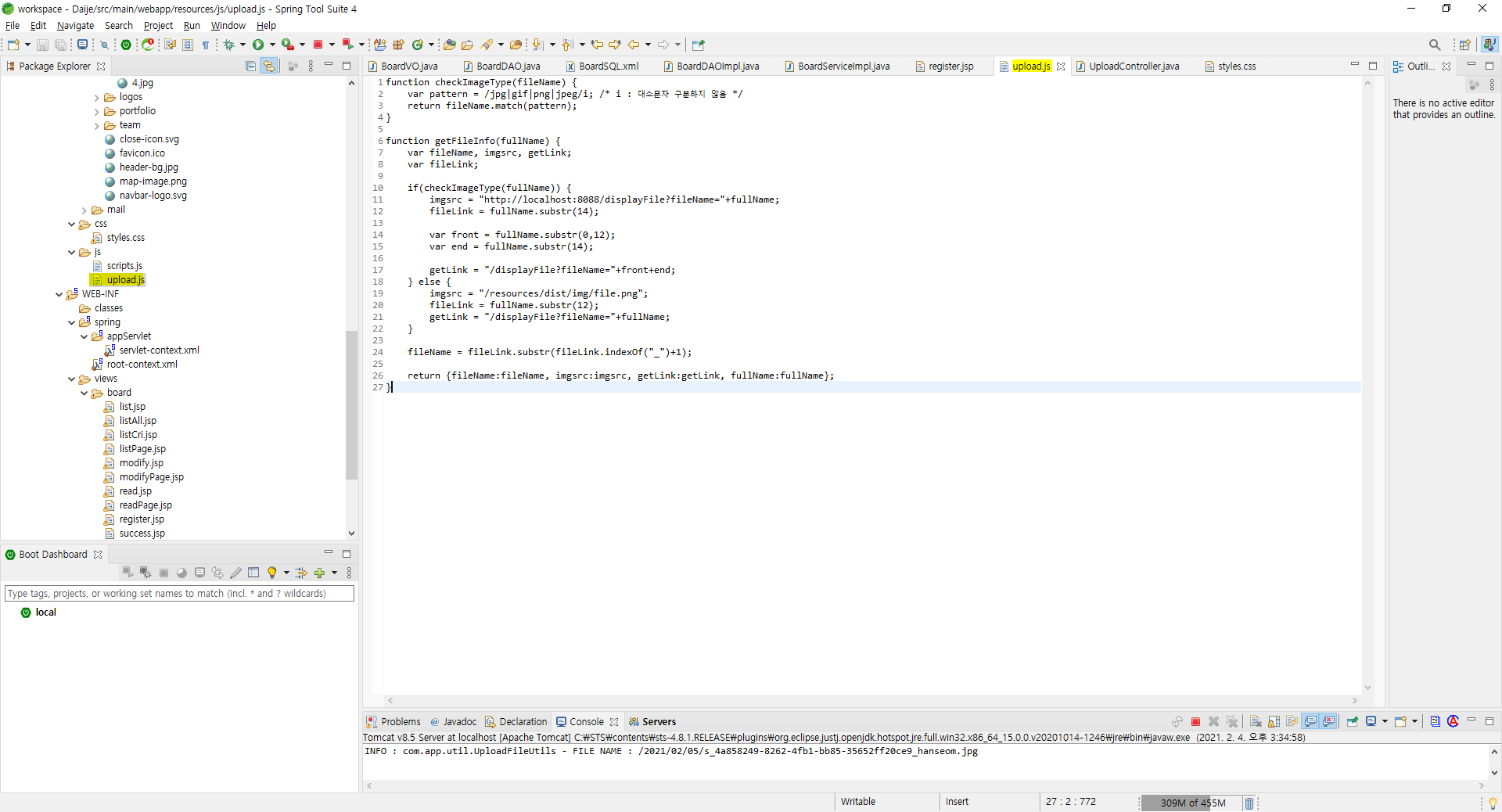
upload.js Note) jQuery의 $.ajax()를 이용해서 FormData 객체에 있는 파일 데이터를 전송하기 위해서는 위 코드에 나와있는 'processData'와 'contentType'옵션을 반드시 false로 지정해야 합니다.
> processData : 데이터를 일반적인 query string으로 변환할 것인지를 결정. 기본값은 true로, 'application / x-www-form-urlencoded'타입으로 전송. 다른 형식으로 데이터를 보내기 위하여 자동 변환하고 싶지 않은 경우 false 지정
> contentType : 기본값은 'application / x-www-form-urlencoded'. 파일의 경우 multipart/form-data 방식으로 전송하기 위해 false 지정
반응형'Spring Web Project > 8. 첨부파일' 카테고리의 다른 글
05. 게시물 삭제의 파일 업로드 (0) 2021.02.12 04. 게시물 조회의 파일 업로드 (0) 2021.02.12 02. 파일 업로드, 출력/다운로드, 삭제 (0) 2021.02.04 01. 설정 (0) 2021.02.04