-
React Router DOMFrontEnd/React 2023. 12. 1. 22:00반응형
React Router DOM을 사용하면 웹 앱에서 동적 라우팅을 구현할 수 있습니다. 라우팅이 실행 중인 앱 외부의 구성에서 처리되는 기존 라우팅 아키텍처와 달리 React Router DOM은 앱 및 플랫폼의 요구 사항에 따라 컴포넌트 기반 라우팅을 용이하게 합니다.
React Router DOM 설치
npm install react-router-dom --save yarn add react-router-domReact Router 설정
앱 어디에서나 React Router를 사용할 수 있도록 src\index.js 파일을 열고 react-router-dom에서 BrowserRouter를 가져온 다음 루트 구성 요소(App 구성 요소)를 그 안에 래핑합니다.
import { BrowserRouter } from 'react-router-dom'; ReactDOM.render( <BrowserRouter> <App /> </BrowserRouter>, document.getElementById('root') );- BrowserRouter: HTML5 History API(pushState, replaceState 및 popState 이벤트)를 사용하여 UI를 URL과 동기화 된 상태로 유지해줍니다.

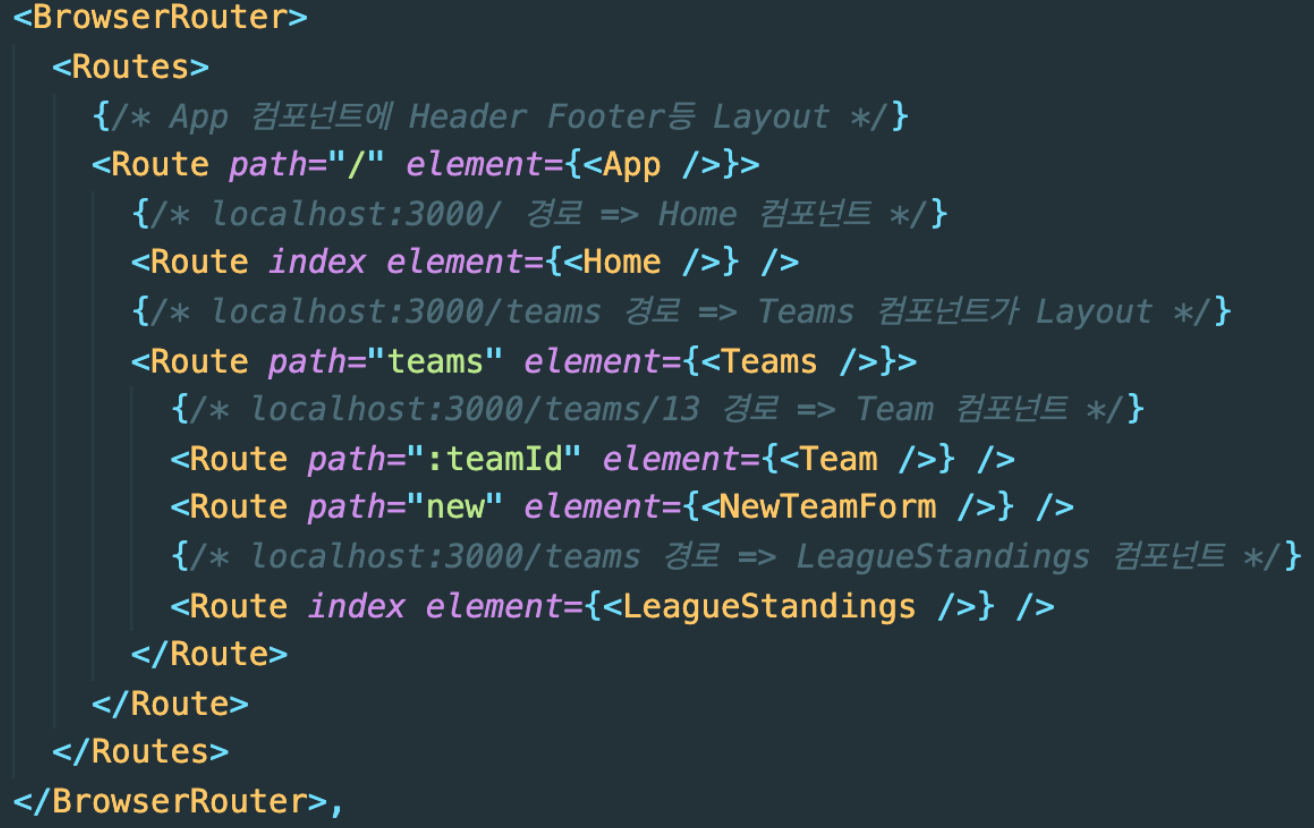
- Routes: 앱에서 생성될 모든 개별 경로에 대한 컨테이너 상위 역할을 합니다. Route로 생성된 자식 컴포넌트 중 매칭되는 첫번째 Route를 렌더링 해줍니다.
- Route: 단일 경로를 만드는 데 사용됩니다. path 및 element 두 가지 속성을 가집니다. path는 원하는 컴포넌트의 URL 경로를 지정하고(경로 이름이 백슬래시인 컴포넌트는 앱이 처음 로드될 때마다 먼저 렌더링 됩니다.), element는 경로에 맞게 렌더링되어야 하는 컴포넌트를 지정합니다.
Link
<Link />를 이용해 경로를 이동합니다. Link 구성 요소는 HTML의 앵커 요소(<a />와 유사합니다.
function Home() { return ( <div> <h1>홈페이지</h1> <Link to="about">About 페이지를 보여주기</Link> <Link to="contact">Contact 페이지를 보여주기</Link> </div> ); }중첩 라우팅(Nested Routes)

자식 경로 요소를 렌더링하려면 부모 경로 요소에서 <Outlet>을 사용해야 합니다. 이렇게 하면 하위 경로가 렌더링될 때 중첩된 UI가 표시될 수 있습니다.
function App() { return ( <h1> Welcome </h1> <nav> <Link to="/">Home</Link> |{" "} <Link to="teams">Teams</Link> </nav> <div className="content"> <Outlet /> </div> ); }useNavigate
경로를 바꾸어 줍니다. navigate('/home') => localhost:3000/home 으로 이동합니다.
import { useNavigate } from "react-router-dom"; function SignupForm() { let navigate = useNavigate(); async function handleSubmit(event) { event.preventDefault(); await submitForm(event.target); navigate("../success", { replace: true }); } return <form onSubmit={handleSubmit}></form>; }useParams
:style 문법을 path 경로에 사용하였다면 useParams()로 읽을 수 있습니다. 다음은 :invoiceId가 무엇인지 알기 위해 useParam을 사용한 예제 코드입니다.
import { Routes, Route, useParams } from "react-router-dom"; function App() { return ( <Routes> <Route path="invoice/:invoiceId" element={<Invoice />} /> </Routes> ); } function Invoice() { let params = useParams(); return <h1>Invoice {params.invoiceId}</h1>; }useLocation
현재 위치 객체를 반환합니다. 현재 위치가 변경될 때 일부 side effect를 수행하려는 경우에 유용할 수 있습니다.
import * as React from 'react'; import { useLocation } from 'react-router-dom'; function App() { let location = useLocation(); React.useEffect(() => { ga('send', 'pageview'); }, [location]); return ( // ... ); }[참고 정보]
반응형'FrontEnd > React' 카테고리의 다른 글
React TDD (0) 2023.12.06 Custom Hooks (useDebounce, useRef) (1) 2023.12.06 Todo App 최적화 (0) 2023.11.23 react-beautiful-dnd (0) 2023.11.22 TailwindCSS (0) 2023.11.16